Golden Ratio in Web Design: Creating a Divine Website

The golden ratio, or phi (Φ) – also known as the golden rectangle, section, mean, divine ratio, proportion, and other fun names. Web designers, artists, engineers, surgeons, and other talents utilize this unique ratio for its aesthetically-pleasing symmetry.
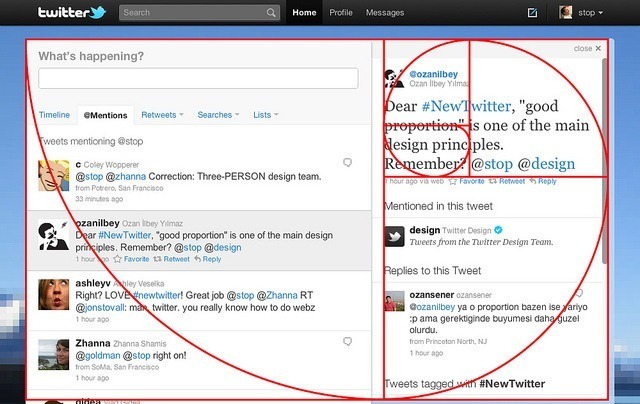
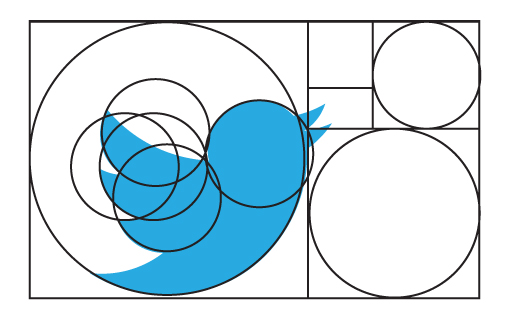
Your credit card. Twitter’s dashboard menu. Leonardo Da Vinci’s art works. Ancient Greek architectural structures.
They all use this specific ratio to appeal to most human beings’ innate sense for a harmonious, organic, easy-on-the-eyes natural appeal.
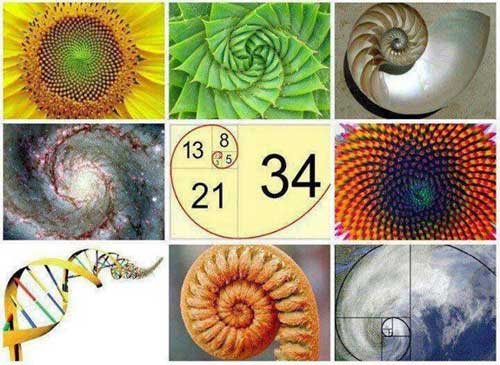
Why is this ratio so special, you may ask? Well, it occurs in nature without human intervention. From subatomic structures, to sunflowers, to the human anatomy, to cosmological formations, it can be found nearly everywhere. Even musical harmonics, quantum space-time, and population growth patterns. Sounds crazy, right?
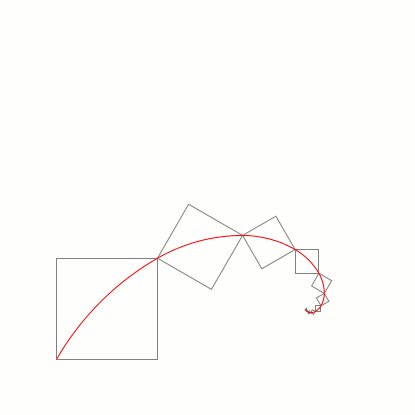
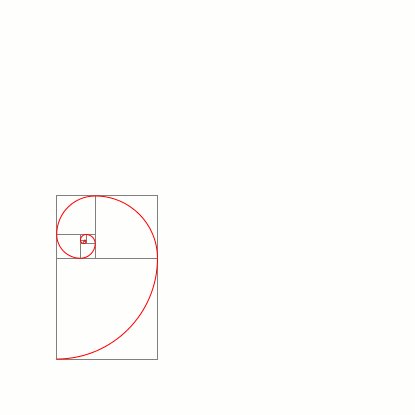
What is the ratio and where does it come from? It comes from the Fibonacci number sequence and produces a never-ending decimal number, like our friend, pi (π)!

Written as a decimal, the irrational number is 1.6180339887…
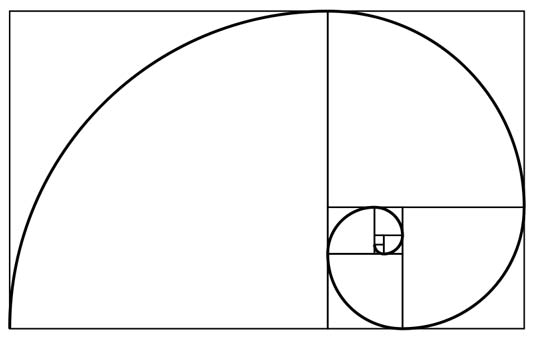
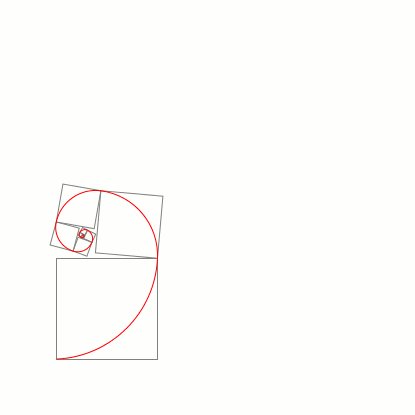
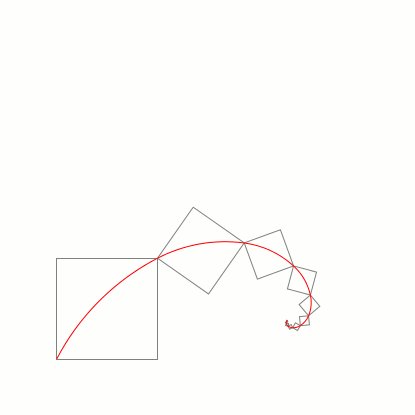
So for a drawn-out or photo-shopped golden rectangle, the length would be approximately 1.618 times the width. Plotting the ratio in scale creates this spiral below.

The Golden Ratio's Use in Web Design
Just as the golden/divine ratio can be applied in graphic, logo, and product design, the same goes for web design.

A website’s UI (user interface) designed with the golden ratio can have its benefits, as long as the UX (user experience) isn’t compromised in the process. In other words, the user shouldn’t have any increased difficulty in navigation and information acquisition as a result of the golden ratio's implementation.
► Website not looking or working right?
► Tell us about it.
While desktop computers get the full-scale advantage of seeing the golden ratio in the works, tablets and smartphones benefit too. A well-designed responsive website keeps these dimensions adjusted to each device’s screen and safeguards this golden ratio effect.

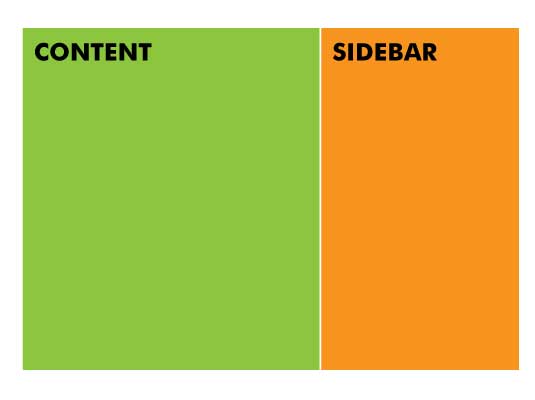
A web designer can set up elements of a website’s given webpage to use golden rectangles. A webpage’s header, footer, container, main content, sidebar, etc. can be measured out independently or in relationship to each other, to fit pixel dimensions that come close to this “perfect” ratio.
There are various ways to approach this. One simple way to look at it is to ensure your content area and sidebar fit close to a 1:1.618 ratio, of course rounding up or down the pixel count. It’d likely come closer to a 1:1.6 ratio.
Some more complex techniques could pertain to the typography, logo and branding design, and further subdivisions of webpage elements. If you’ve heard of the rule of thirds, you’ll find that implementing this technique in web design can bring you close to the golden ratio as well.
While there’s a huge variety of ways to use the golden ratio in a website, one should note that often times, users scan a webpage with their eyes in the “F pattern.” Effective UI/UX in web design should account for your target user’s behavior across all devices, along with a myriad of other contributing factors such as the webpage content, organization, color scheme, composition, etc.

Using the golden ratio does not guarantee success. However, implementing the golden ratio to create a great-looking user interface without taking away from the site’s functionality can produce outstanding results – a website that looks and feels good to users while communicating your brand’s messaging well.
If a golden ratio-oriented design makes your website difficult to navigate, identify buttons, interpret digital media, or discover relevant content, you could have a problem.
Don’t let aesthetics compromise utility.
There are some online tools which can aid your golden ratio-friendly web design process. Smashing Magazine also has a nice tutorial for applying divine proportion to website design.

- DDG is a team of Drupal, WordPress, and CMS experts.
- Contact us today to learn what the best web design approach is for your brand or business!
Read more from our Blog:
The Rise and Fall of Adobe Flash
9 Creative Snapchat Methods for Brand Marketing in 2016
How to Filter Referrer Spam in Google Analytics
Black Hat SEO: The Rap Genius Case
Sources cited:
http://www.creativebloq.com/design/designers-guide-golden-ratio-12121546
http://uxmovement.com/content/applying-the-golden-ratio-to-layouts-and-rectangles/
